Apa Itu Figma, Fitur-fitur, dan Bagaimana Cara Menggunakannya?

- Di kalangan desainer User Interface (UI) dan User Experience (UX), Figma adalah alat yang sangat dikenal dan sering digunakan untuk menunjang pekerjaan sehari-hari.
Figma memungkinkan para desainer untuk menciptakan antarmuka pengguna yang intuitif dan menarik dengan kemudahan kolaborasi yang luar biasa.
Dengan fitur berbasis cloud, Figma memungkinkan akses dan pengeditan desain dari berbagai perangkat tanpa batasan, memudahkan tim desain untuk bekerja bersama secara simultan dari lokasi yang berbeda.
Keunggulan ini sangat penting dalam lingkungan kerja yang cepat dan dinamis, di mana koordinasi dan integrasi ide-ide dari berbagai anggota tim menjadi kunci keberhasilan proyek.
Selain itu, Figma menawarkan berbagai fitur canggih yang mendukung seluruh proses desain, mulai dari pembuatan wireframe hingga prototyping interaktif.
Untuk mengulas lebih lanjut mengenai Figma, selengkapnya berikut KompasTeno mengulas mengenai Figma, fitur-fiturnya, dan cara menggunakannya.
Apa itu Figma?
Dilansir dari laman resmi Figma, Figma merupakan platform desain berbasis cloud yang memungkinkan pengguna untuk membuat, berbagi, dan berkolaborasi dalam desain antarmuka pengguna (UI) dan pengalaman pengguna (UX) secara real-time.
Sebagai alat desain yang sepenuhnya berbasis web, Figma memudahkan akses dan kolaborasi dari berbagai perangkat tanpa memerlukan instalasi perangkat lunak tambahan.
Platform ini menyediakan berbagai fitur, termasuk alat desain vektor, prototyping interaktif, serta kemampuan untuk bekerja secara simultan dengan anggota tim lainnya, memfasilitasi proses desain yang lebih efisien dan terkoordinasi.
Dengan Figma, tim dapat berkolaborasi dalam satu ruang kerja yang terintegrasi, mengoptimalkan alur kerja desain, dan memastikan hasil yang konsisten dan berkualitas tinggi.
Fitur-fitur Figma
Berikut adalah fitur utama dari Figma:
Desain kolaboratif
- Kolaborasi waktu nyata: Banyak pengguna dapat bekerja pada proyek yang sama secara bersamaan, memastikan bahwa semua anggota tim selalu terhubung dengan perubahan terbaru.
- Sistem komentar: Pengguna dapat meninggalkan komentar langsung di kanvas, memfasilitasi umpan balik dan diskusi dalam tim desain.
Alat desain
- Editor grafik vektor: Figma memungkinkan pengguna untuk membuat bentuk dan jaringan vektor yang kompleks, memungkinkan pekerjaan desain yang detail dan presisi.
- Manajemen lapisan: Pengguna dapat menambahkan, memilih, dan mengelola lapisan dari panel navigasi, memudahkan pengorganisasian dan manipulasi elemen desain.
- Panel properti: Panel properti memungkinkan pengguna untuk melihat dan menyesuaikan properti lapisan, memastikan ketepatan pixel-perfect.
Kemampuan prototyping
- Elemen interaktif: Pengguna dapat menambahkan fungsionalitas seperti manipulasi teks, perubahan warna, penyesuaian gambar, hovering, scrolling, dan animasi pada aset antarmuka mereka.
- Prototyping: Figma memungkinkan pembuatan prototipe interaktif yang dapat diuji dan diperbaiki dengan cepat, memungkinkan desainer menerima umpan balik dari pemangku kepentingan.
Generasi Kode
- Ekspor kode: Pengguna dapat mengekspor sejumlah kode dari desain prototipe, memudahkan penyerahan desain kepada pengembang.
Integrasi dan berbagi
- Integrasi dengan alat lain: Figma terintegrasi dengan baik dengan alat desain lainnya seperti Photoshop, Illustrator, dan InDesign, serta mendukung generasi kode untuk penyerahan kepada pengembang.
- Berbagi template dan desain: Pengguna dapat membagikan template, desain, dan widget dengan jutaan pengguna di seluruh dunia melalui platform komunitas Figma.
Baca juga: Mengenal UI/UX Design dan Apa Saja Perbedaannya
Alat presentasi (Figma Slides)
Pembuatan presentasi: Figma Slides memungkinkan pengguna untuk membuat presentasi yang indah menggunakan template merek, aset, font, dan warna.
Kolaborasi dan umpan balik: Pengguna dapat bekerja sama dalam membuat deck, menyajikan bersama dengan catatan presenter yang dibagikan, dan menggunakan widget interaktif untuk menangkap umpan balik pemangku kepentingan.
Papan online (Figma)
- Papan kolaboratif: Figma memungkinkan pengguna untuk membuat papan online untuk pertemuan, brainstorming, diagram, perencanaan, dan penelitian.
- Alat interaktif: Pengguna dapat menggunakan teks, bentuk, gambar, gambar tangan, sticky notes, dan elemen lainnya untuk merepresentasikan ide secara visual dan berkolaborasi secara real-time.
Aksesibilitas dan ketersediaan
- Berbasis browser: Figma dapat dioperasikan dari browser mana pun, membuatnya dapat diakses dari lokasi mana pun.
- Aplikasi desktop dan mobile: Figma juga menawarkan aplikasi desktop dan mobile bagi pengguna yang lebih memilih pengalaman aplikasi tradisional.
Cara menggunakan Figma
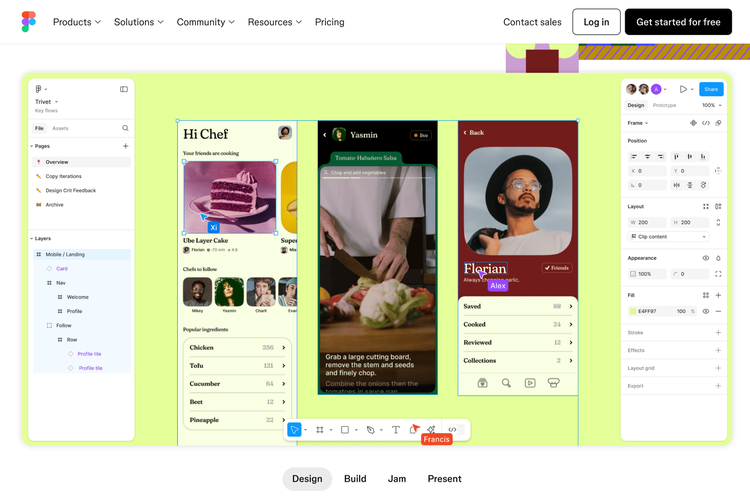
 /soffyaranti Ilustrasi Figma
/soffyaranti Ilustrasi Figma- Kunjungi situs web Figma di www.figma.com dan klik tombol "Sign Up" untuk membuat akun baru. Anda dapat mendaftar menggunakan alamat email atau akun Google.
- Setelah masuk, klik tombol “New File” atau “Create New File” untuk memulai proyek desain baru.
- Anda akan diarahkan ke canvas kosong tempat Anda bisa mulai mendesain. Anda juga bisa memilih dari berbagai template yang tersedia untuk memulai proyek dengan dasar yang sudah ada.
- Di sisi kiri, Anda akan menemukan panel “Layers” yang memungkinkan Anda mengelola elemen desain.
- Di sebelah kanan, terdapat panel “Properties” yang digunakan untuk mengubah atribut elemen yang dipilih. Di bagian atas, terdapat toolbar dengan alat desain seperti bentuk, teks, dan alat gambar.
- Pilih alat bentuk dari toolbar, seperti Rectangle, Ellipse, atau Polygon, dan gambar bentuk di canvas. Anda bisa menyesuaikan ukuran dan warna bentuk melalui panel Properties.
- Klik alat Text di toolbar, lalu klik di canvas untuk menambahkan teks. Anda bisa mengubah font, ukuran, dan gaya teks dari panel Properties.
- Untuk desain yang lebih kompleks, gunakan alat Pen untuk menggambar bentuk vektor bebas.
- Figma menyimpan pekerjaan Anda secara otomatis di cloud, tetapi Anda juga bisa mengekspor desain dengan mengklik “File > Export.”
- Pilih format file yang diinginkan, seperti PNG, JPG, atau PDF, dan tentukan area yang akan diekspor.
Itulah uraian mengenai definisi Figma, fitur-fiturm dan cara menggunakannya. Semoga bermanfaat.
Baca juga: Definisi Desain UI, Fungsi, dan Jenis-jenisnya
Dapatkan update berita teknologi dan gadget pilihan setiap hari. Mari bergabung di Kanal WhatsApp KompasTekno.
Caranya klik link https://whatsapp.com/channel/0029VaCVYKk89ine5YSjZh1a. Anda harus install aplikasi WhatsApp terlebih dulu di ponsel.
Terkini Lainnya
- Cara Bikin Absen lewat Google Form dengan Mudah dan Praktis
- Game Legendaris Flappy Bird Akan Kembali Setelah 10 Tahun Menghilang
- Jenis-jenis Aplikasi yang Harus Dihapus di HP Android biar Memori Tidak Cepat Penuh
- Xiaomi Redmi 14R Meluncur dengan Snapdragon 4 Gen 2, mulai Rp 2 Jutaan
- ZTE Nubia V60 Design Resmi di Indonesia, HP "Boba" Harga Rp 1 Jutaan
- Tablet Infinix Xpad Versi 4G Resmi di Indonesia, Ini Harganya
- Terungkap, Hacker Pembobol Indodax dari Korea Utara
- Realme P2 Pro Meluncur, Spesifikasi Serba "Naik Kelas"
- Cara Jadwalkan Kirim Pesan Gmail di PC dan HP
- Kode Cek Nomor Telkomsel dan Cara Menghubunginya
- Cara Buat Menu Ceklis di Google Docs untuk Keperluan Dokumen
- Jawa Barat Sabet Medali Emas PON XXI Cabor E-sports Nomor Free Fire
- 3 Cara Cek Kesehatan Baterai Macbook dengan Mudah dan Praktis
- Cara Hapus Cache dan Riwayat Pencarian di Google Chrome
- Menpora Sebut Arena E-sports Jadi Venue Terbaik PON XXI 2024
- Video: Unboxing Samsung Galaxy Watch 7, Arloji Pintar Harga Rp 4 Jutaan
- 5 Cara Mengatasi Tab Chrome yang Refresh Otomatis
- Microsoft Larang AI Gantikan Pekerja Profesional
- Pakai Samsung Galaxy S24 Ultra buat Rekam Konser Enhypen, Auto Jadi "Fansite Masternim"
- Cara Swafoto buat Daftar Akun SSCASN Pakai WebCam atau Kamera Laptop