Perbedaan Gambar Bitmap dan Vector serta Contohnya

- Dalam desain grafis bitmap dan vector merupakan istilah yang tak asing lagi dalam proses pembuatan karya. Keduanya merupakan dua jenis format atau metode untuk mempresentasikan dan menyimpan grafis.
Keduanya menjadi pilihan desainer grafis dalam memproses suatu karya. Dua metode ini tentu memiliki perbedaan dan keunggulannya masing-masing.
Pengertian bitmap sendiri merupakan rangkaian dari titik-titik kecil yang disebut dengan pixel. Pixel merupakan kotak yang sangat kecil dan memiliki warna, kemudian disusun dalam pola untuk membentuk suatu gambar.
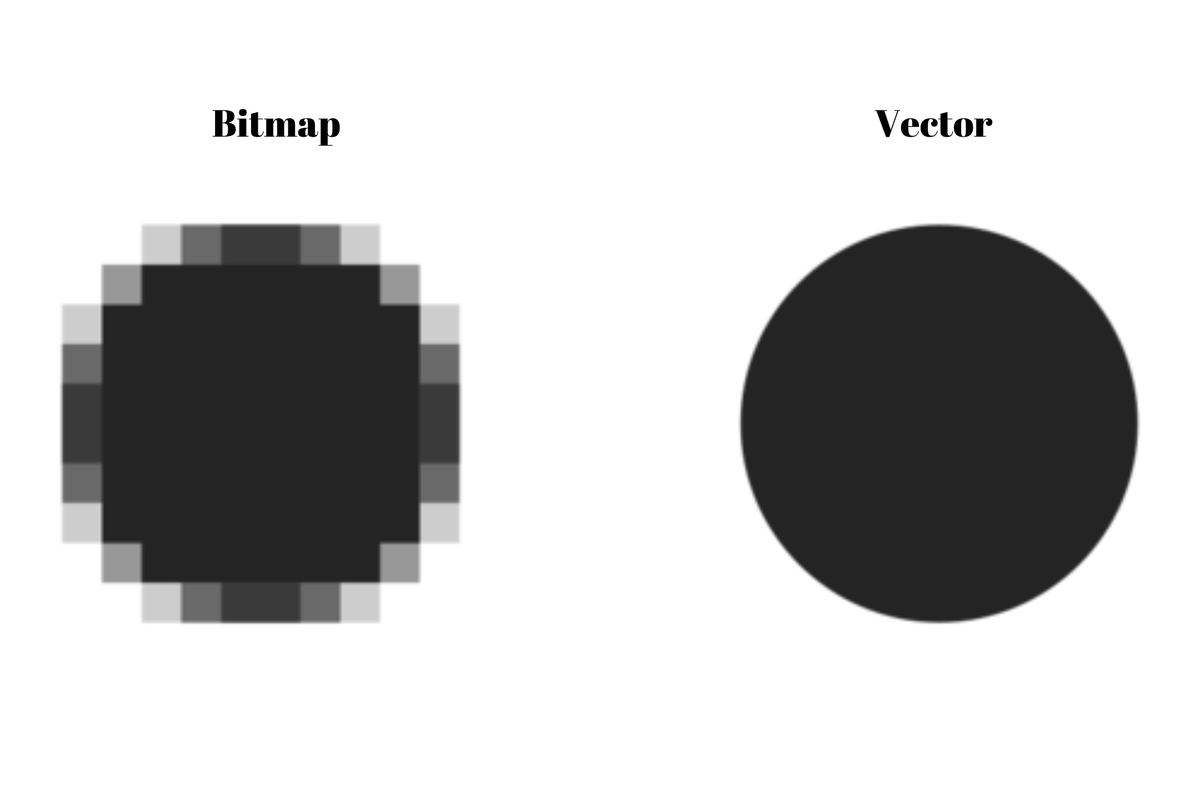
Saat memperbesar gambar bitmap pengguna akan melihat bentuk gambar yang tampak buram dan terdiri dari rangkaian kotak -kotak berwarna yang menyusun grafis tersebut.
Sedangkan definisi vector adalah jenis grafik yang terdiri dari titik, garis, kurva, dan bentuk yang didasarkan pada rumus matematika. Berbeda dengan bitmap, gambar vector tidak didasarkan pada pola pixel, melainkan memanipulasi garis dan kurva yang membentuk gambar menggunakan aplikasi, seperti Adobe Illustrator.
Lantas apa perbedaan gambar bitmap dan vector? Selengkapnya berikut ini uraiannya.
Baca juga: Sejarah Canva, Situs Desain Grafis Online yang Kini Populer
Perbedaan gambar bitmap dan vector
Dari segi representasi grafis, bitmap tersusun dari jaringan pixel atau titik-titik kecil yang tersusun dalam grid. Pixel-pixel tersebut memiliki warna dan posisi yang spesifik. Ukuran file gambar bitmap nantinya juga akan tergantung pada resolusi dan jumlah warna yang digunakan.
Sedangkan pada vector, grafis akan menggunakan objek geometris yang terdiri dari titik, garis, kurva yang didasarkan pada rumus matematika. Ukuran file gambar vector juga relatif kecil karena hanya perlu menyimpan rumus matematika yang menyusun gambar dan memakan lebih sedikit ruang.
Format penyimpanan bitmap meliputi PSD, TIF, JPEG GIF, dan BMP, sedangkan penyimpanan vector meliputi, AI, CDR, FH, dan EPS. Software pembuatan yang digunakan bitmap sering dibuat di aplikasi Adobe Photoshop, Corel Photopaint, dan Microsoft Paint.
Sedangkan software CorelDraw, Adobe Illustrator, dan Macromedia Freehand lebih kerap digunakan untuk membuat vector.
Dari segi warna, gambar bitmap biasanya menyimpan informasi palet warna yang beragam dan lebih detail. Untuk grafis vektor umumnya memiliki palet warna jauh lebih sederhana.
Dalam gambar vektor, faktor skalabilitas didasarkan pada rumus matematika. Mengubah ukuran gambar vector akan melibatkan penghitungan ulang variable dalam rumus. Maka dari itu saat gambar vector diperbesar maka kualitas gambar tidak akan berubah.
Berbeda dengan gambar bitmap, saat diperbesar grafis bitmap cenderung akan terlihat buram dan pecah. Hal tersebut karena bitmap didasarkan pada susunan pixel warna yang membentuk gambar tersebut.
Dari segi penyuntingan gambar, bitmap akan melibatkan perubahan informasi pada warna pixelnya. Sedangkan untuk mengedit vector, Anda dapat mengubah pada bagian garis dan kurvanya yang membentuk gambar. Untuk mengedit vector pengguna bisa menggunakan aplikasi, seperti Inkscape atau Adobe Illustrator.
Baca juga: Adobe Uji Coba Photoshop dan Illustrator Berbasis Web
Perbedaan vector dan bitmap
| Bitmap | Vector |
| Bitmap tersusun dari jaringan pixel atau titik-titik kecil | Tersusun dari objek geometris yang terdiri dari titik, garis, kurva yang didasarkan pada rumus matematika |
| Format penyimpanan meliputi PSD, TIF, JPEG GIF, dan BMP | Format penyimpanan AI, CDR, FH, dan EPS |
| Palet warna lebih beragam | Palet warna lebih sederhana |
| Ukuran penyimpanan relatif besar | Ukuran penyimpanan relatif rendah |
| Grafis bitmap bisa dibuat di Adobe Photoshop, Corel Photopaint, dan Microsoft Paint. | Sedangkan vector dapat dibuat di CorelDraw, Adobe Illustrator, dan Macromedia Freehand |
| Apabila diperbesar, grafis akan terlihat buram dan pecah | Jika diperbesar kualitas vector tidak pecah |
| Bergantung pada resolusi | Tidak bergantung pada resolusi |
| Bitmap cocok untuk desain foto dan gambar | Sedangkan grafik vektor cocok untuk logo, ikon, clipart, dan gambar abstrak. |
| Memungkinkan untuk mengedit gambar bitmap sampai batas tertentu | Memungkinkan mengedit gambar vektor tanpa mengurangi kualitasnya |
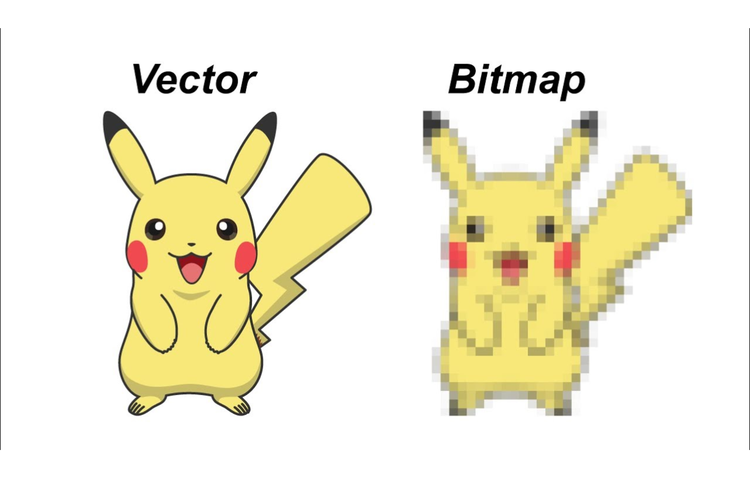
Contoh gambar bitmap dan vector
 DrawbioMed Vector dan Bitmap
DrawbioMed Vector dan Bitmap
Terkini Lainnya
- ChatGPT Dituntut karena "Asbun", Tuding Pria Tak Bersalah Pembunuh
- Cara Hapus GetContact Permanen biar Identitas Kontak Tetap Aman
- Cara Melihat Garis Lintang dan Bujur di Google Maps dengan Mudah dan Praktis
- Apa Itu Grok AI dan Bagaimana Cara Menggunakannya?
- 7 Cara Menghapus Cache di HP untuk Berbagai Model, Mudah dan Praktis
- Samsung Rilis Vacuum Cleaner yang Bisa Tampilkan Notifikasi Telepon dan Chat
- Akun Non-aktif X/Twitter Akan Dijual mulai Rp 160 Juta
- 3 Cara Menggunakan Chatbot Grok AI di X dan Aplikasi HP dengan Mudah
- Poco M7 Pro 5G Resmi di Indonesia, Harga Rp 2,8 Juta
- Siap-siap, Harga iPhone Bakal Semakin Mahal gara-gara Tarif Trump
- Grok Jadi Aplikasi Terpisah, Bisa Diunduh di HP dan Desktop
- Meta Rilis 2 Model AI Llama 4 Baru: Maverick dan Scout
- Kisah Kejatuhan HP BlackBerry: Dibunuh oleh Layar Sentuh
- AI Google Tertipu oleh April Mop, Tak Bisa Bedakan Artikel Serius dan Guyonan
- Smartwatch Garmin Vivoactive 6 Meluncur, Pertama dengan Fitur Alarm Pintar
- Membandingkan Konsol Handheld Steam Deck Vs Asus ROG Ally, Apa Saja Bedanya?
- Google Bard Pesaing ChatGPT Sudah Bisa Dicoba di Indonesia, Begini Caranya
- Cara Membuat Polling di WhatsApp yang Hanya Bisa Pilih Satu Jawaban
- The Legend of Zelda: Tears of the Kingdom Sudah Dijual di Indonesia, Ini Harganya
- Sebelum War Tiket Coldplay, Cek Dulu "View" Nontonnya lewat Google Maps dan TikTok